PHP-Script für LoRaWAN Sensordaten
07.07.2024
Elektronik | Funk | Software
Der Technik-Blog

LoRaWAN Netzwerke wie The Things Network oder dessen Nachfolger The Things Stack speichern grundsätzlich keine Sensordaten bzw. nur für einen sehr kurzen Zeitraum. Hauptaufgabe vom Application Server ist die Decodierung und Weiterleitung der empfangenen Datensätze zu einem Cloud-Dienst. Um die endgültige und dauerhafte Speicherung der Datensätze muss sich also der Anwender selbst kümmern. Es gibt mittlerweile viele Dienste wie Thingspeak oder Microsoft Azure, die bereits eine Schnittstelle für TTS integriert haben und somit extrem einfach an den Application Server angebunden werden können. Dennoch besteht oft der Wunsch nach einer eigenen Schnittstelle zu einem Webserver, der dann die Daten beispielsweise in eine MySQL Datenbank speichert. The Things Stack bietet dafür eine Schnittstelle (Webhooks), welche die empfangen Daten an den eigenen Webserver bzw. an die eigene Homepage weiterleitet. Dieser Artikel ist Teil vom LoRaWAN GPS Tracker Projekt und beschreibt die Verarbeitung von JSON-Webhooks mit PHP.
Hauptartikel: LoRaWAN GPS Tracker Webapp
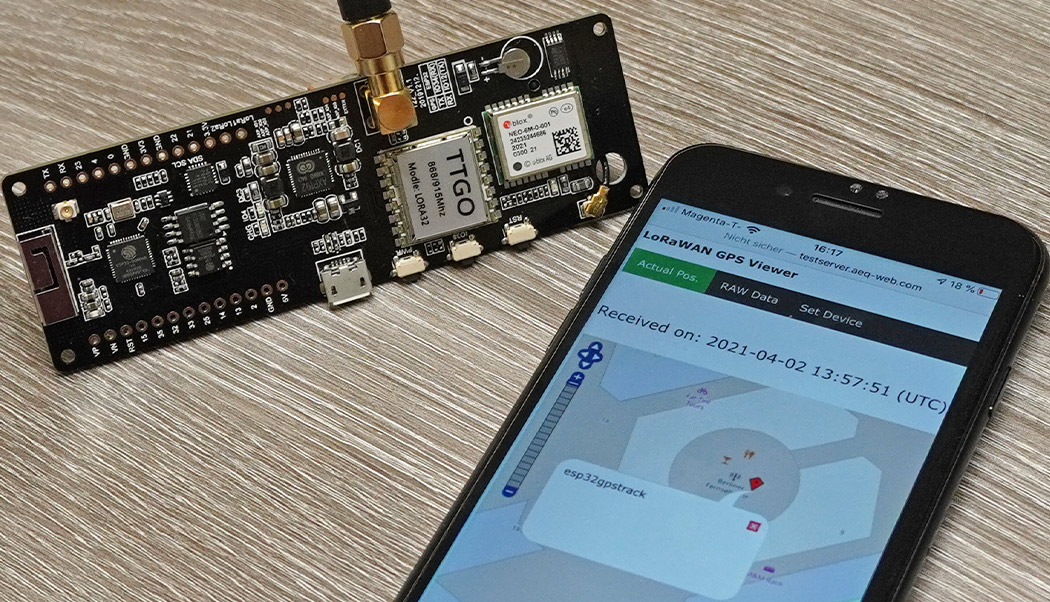
Teil 1: Inbetriebnahme vom Lilygo-Board und NEO6 GPS
Die Wurzeln von JSON (JavaScript Object Notation) stammen von JavaScript, werden jedoch mittlerweile von allen gängigen Programmiersprachen unterstützt. Viele API-Schnittstellen basieren auf JSON, da sie von der Programmiersprache unabhängig sind. Ein weiterer großer Vorteil von JSON ist, dass die Daten im Klartext übertragen werden und daher auch von einem Menschen leicht gelesen werden können.
PHP (PHP Hypertext Preprocessor) ist eine gängige Programmiersprache in der Webentwicklung, so wie sie auch auf diesem Blog zum Einsatz kommt. PHP übernimmt meistens Logikaufgaben und baut Verbindungen zu Datenbankservern auf. PHP eignet sich gut, um z. B. eine Login-Funktion zu bauen, Daten und Formulare abzuspeichern oder auch zur Generierung von HTML Code (Template Engine). Neben PHP gibt es auch andere Programmiersprachen wie ASP oder PHYTON, die solche Aufgaben übernehmen können. Vorteil von PHP: Der Code muss nicht kompiliert werden.
Bei JSON gibt es grundsätzlich zwei große Typen, wie Daten dargestellt werden können. Die einfachste Möglichkeit ist die Darstellung von Parametername und Wert. Beim LoRaWAN GPS-Tracker wären dies zum Beispiel Positionsdaten. Die folgende Grafik zeigt den Aufbau von einem einfachen JSON-Paket mit 3 Parametern und den zugehörigen Werten:
Die zweite häufig verwendete Möglichkeit ist ein JSON-Array. Man kann sich ein Array vorstellen wie eine Tabelle. Es gibt eine Überschrift (Parametername) und beliebig viele Werte (Einträge in der Tabelle). Die folgende Grafik zeigt ein JSON-Array:
Sehr oft findet man in einem JSON-Paket eine Kombination aus den oberen zwei Typen. Ein typisches JSON-Paket könnte so aussehen:
PHP hat bereits eine Funktion zum Encodieren und Decodieren von JSON integriert. Einzelne Parameter und Arrays können daher recht einfach verarbeitet werden. Für die folgenden zwei Beispiele wird eine Variable mit einem JSON-Paket angelegt. Anstatt dieser Variable könnten die JSON-Daten aber auch aus einem POST/GET-Request kommen oder von einer Datei eingelesen werden. Das folgende Beispiel zeigt, wie einzelne Variablen aus einem JSON-Paket entnommen werden:
$json_input = '{
"decoded_payload":{
"altitude":32,
"latitude":52.520831,
"longitude":13.409527
}
}';
$data = json_decode($json_input);
$gps_lat = $data->decoded_payload->latitude;
$gps_lon = $data->decoded_payload->longitude;
$gps_hgt = $data->decoded_payload->altitude;
echo "LAT: " . $gps_lat . ", LON: " . $gps_lon;
?>
Ausgabe:
LAT: 52.520831, LON: 13.409527
Das zweite Beispiel handelt wieder von einem Array. Das Array kann entweder mit einer Schleife verarbeitet werden oder es kann direkt auf die gewünschte Position zugegriffen werden. Das folgende Beispiel holt sich den zweiten Parameter (Position 1) aus einem Array:
$json_input = '{
"array":[
"element1",
"element2",
"element3"
]
}';
$data = json_decode($json_input);
$array_1 = $data->array[1];
echo "Element: " . $array_1;
?>
Ausgabe:
Element: element2
Das dritte Beispiel ist wieder eine Kombination aus Variablen und einem Array:
$json_input = '{
"decoded_payload":{
"altitude":32,
"latitude":52.520831,
"longitude":13.409527
},
"array":[
"element1",
"element2",
"element3"
]
}';
$data = json_decode($json_input);
$gps_lat = $data->decoded_payload->latitude;
$gps_lon = $data->decoded_payload->longitude;
$gps_hgt = $data->decoded_payload->altitude;
$array_1 = $data->array[1];
echo "LAT: " . $gps_lat . ", Element: " . $array_1;
?>
Ausgabe:
LAT: 52.520831, Element: element2
The Things Stack übergibt im JSON-Webhook sehr viele Parameter. Man kann dies wie eine hierarchische Struktur sehen, wo es mehre Unterpunkte mit Variablen oder Arrays gibt. Ein vollständiges JSON-Paket wie es von TTS über einen Webhook zum Webserver gesendet wird, könnte wie folgt aussehen:
{
"end_device_ids":{
"device_id":"esp32testdev",
"application_ids":{
"application_id":"lorawangpstestyt"
},
"dev_eui":"73DE2482E2DE1221",
"join_eui":"3D27ED36D3D2AE23",
"dev_addr":"260B95C1"
},
"received_at":"2021-04-02T06:28:01.603843077Z",
"uplink_message":{
"session_key_id":"AXiRPLjdI91aAVB0XzuZKw==",
"f_port":1,
"f_cnt":7,
"frm_payload":"CH6x/wuHMfcAIAU=",
"decoded_payload":{
"altitude":32,
"latitude":52.520831,
"longitude":13.409527,
"sat":5
},
"rx_metadata":[
{
"gateway_ids":{
"gateway_id":"aeqwebyoutubegate",
"eui":"3133303759003098"
},
"time":"2021-04-02T06:28:01.329797Z",
"timestamp":1306928027,
"rssi":-32,
"channel_rssi":-32,
"snr":6.25,
"uplink_token":"Ch4KHAoQSWkxd2VixW90dWJlZ2F0ZRIIMTMwN1kAMJgQm8eY7wQaDAjx8pqDBhCnkKO5ASD4quzXhCY=",
"channel_index":5
}
],
"settings":{
"data_rate":{
"lora":{
"bandwidth":125000,
"spreading_factor":7
}
},
"data_rate_index":5,
"coding_rate":"4/5",
"frequency":"867500000",
"timestamp":1306928027,
"time":"2021-04-02T06:28:01.329797Z"
},
"received_at":"2021-04-02T06:28:01.390032024Z",
"consumed_airtime":"0.061696s"
}
}
Folgender Ausschnitt zeigt nun, wie mit PHP auf einzelne Parameter zugegriffen wird:
$data = json_decode($json_input); $dev_id = $data->end_device_ids->device_id; $gps_lat = $data->uplink_message->decoded_payload->latitude; $gps_lon = $data->uplink_message->decoded_payload->longitude; $sp_factor = $data->uplink_message->settings->data_rate->lora->spreading_factor;
Die Ausgabe im Browser könnte wie folgt aussehen:
$dev_id = esp32gpstrack
$gps_lat = 52.520831
$gps_lon = 13.409527
$sp_factor = 7

Alternativer Payload Decoder für den SenseCAP T1000 LoRaWAN GPS Tracker. Kompatibel mit TTN Mapper, LoWTrack und weiteren Apps.
WeiterlesenAEQ-WEB © 2015-2024 All Right Reserved