PHP-Script für LoRaWAN Sensordaten
07.07.2024
Elektronik | Funk | Software
Der Technik-Blog

TagoIO ist ein Dienst, der für die Speicherung von Sensordaten aus LoRaWAN-Netzwerken verwendet werden kann. Neben kostenpflichtigen Abos, gibt es auch einen kostenlosen Account, mit dem bis zu 5 Sensoren verknüpft werden können. Besonders an TagoIO sind die flexiblen Dashboards mit sehr vielen individuellen Einstellungsmöglichkeiten. In diesem Artikel geht es um die Ersteinrichtung von Sensoren aus TTN (The Things Network) und um die Konfiguration von Dashboards.
Video: Thema am Mittwoch - TagoIO Tutorial
The Things Network Console
TagoIO
Bevor TagoIO verwendet werden kann, muss der gewünschte LoRaWAN-Sensor bereits mit TTN kommunizieren. Ein Payload-Decoder muss die Daten entsprechend decodieren, sodass diese in der TTN-Console unter dem Menüpunkt "Live-Data" im Klartext angezeigt werden. Ist dies der Fall, kann mit der Einrichtung von TagoIO begonnen werden. Zuvor muss noch kostenloser Benutzeraccount bei TagoIO eingerichtet werden. Als Beispielsensor wird der Wetterstation-Bausatz von ELV verwendet.
Hinweis: Leider ändert sich bei den Webseiten öfter die Menüführung und das Layout. Es kann nicht garantiert werden, dass dieses Tutorial in einigen Jahren noch funktioniert.
Zuerst muss in TagoIO ein neues Gerät hinzugefügt werden. Unter "Devices"->"LoRaWAN TTI/TTN V3" klickt man auf "Custom TTI/TTN". Im Anschluss öffnet sich ein Fenster, wo der Gerätename und die Device-EUI vom gewünschten Gerät angegeben wird:
Anschließend wird das Gerät angelegt und am Ende sollte ein Hinweis erscheinen, dass noch eine "Authorization" eingerichtet werden muss. Die Authorziation ist ein API-Schlüssel, der das LoRaWAN Netzwerkwerk berechtigt, Daten an TagoIO zu senden. Daher klickt man nach der Geräteeinrichtung einfach auf "Generate Authorization":
Es öffnet sich ein Fenster, wo derzeit noch keine "Authorization" angezeigt wird. Rechts oben gibt es einen Button [Generate], der folgendes Fenster öffnet:
Nachdem ein Name vergeben wurde, klickt man auf "Generate" und TagoIO generiert automatisch ein Schlüssel. Dieser wird in die Zwischenablage kopiert und später bei TTN eingefügt.
Zunächst muss bei TTN ein Webhook eingerichtet werden. Der Webhook ist die Schnittstelle zwischen dem LoRaWAN-Netzwerk und verschieden Cloud-Diensten, die später die Sensordaten verarbeiten sollen. Unter dem Menüpunkt Webhooks in der gewünschten Application klickt man auf "Add" und wählt dabei den Dienst TagoIO aus:
Nun muss eine frei wählbare ID vergeben werden und der zuvor von TagoIO kopierte Schlüssel im Feld "Authorization" eingefügt werden:
Sobald man auf "Create TagoIO Webhook" klickt, wird das Fenster geschlossen und die Schnittstelle ist fertig eingerichtet. Sendet der Sensor neue Daten, so leitet TTN diese ab sofort an TagoIO weiter.
Der "Live Inspector" ist ein sehr nützliches Tool, welches die eingehenden Rohdaten anzeigt. In TagoIO unter dem Menüpunkt "Devices"->"Live Inspector" kann dieses Tool gestartet werden. Wichtig ist, dass das Tool mit einem Klick auf den grünen Play-Button gestartet wird. Folgender Screenshot zeigt den Live-Inspector nach einem erfolgreichen Datenempfang:
Unter dem Punkt "Result of LoRaWAN Parser" sollten die Payload-Parameter aus TTN angezeigt werden:
Das Dashboard beinhaltet die einzelnen Daten von einem Sensor. Ein Objekt im Dashboard wird als "Widget" bezeichnet und repräsentiert einen bestimmten Datensatz. So kann ein Widget beispielsweise eine Temperaturverlaufskurve oder den letzten Messwert in Textform darstellen. Es gibt noch viele weitere Widgets wie beispielsweise eine Tacho-Anzeige oder ein Zylinder, der einen Füllstand darstellen soll. Bei TagoIO gibt es links unten ein Feld mit "Dashboards", wo durch einen Klick auf das "+" ein neues Dashboard erstellt wird. Im Dashboard wird nun das erste Widget eingerichtet.
Wenn das Dashboard erstellt wurde, kann im Dashboard das erste Widget angelegt werden. Das erste Widget kann mit einem Kick auf "Add Widget" erstellt werden. Weitere Widgets werden dann über das "+" rechts oberhalb vom Dashboard hinzugefügt. Als Erstes soll ein einfaches Text-Widget erstellt werden, dass den letzten Temperaturmesswert anzeigt. Nach dem Klick auf "+" wählt man dazu das "Display" aus:
Im Anschluss wird das Widget konfiguriert. Zuerst wird ein Titel vergeben und die Datenquelle (Data From) ausgewählt. Dabei wird einfach der gewünschte Parameter aus der Payload von TTN ausgewählt:
Zusätzlich kann die Anzeige noch formatiert werden. Oberhalb der Parameterzuweisung gibt es ein Zahnrad, wo die Textformatierung eingestellt werden kann. Für die Temperatur kann zum Beispiel das Grad-Zeichen und die Einheit Celsius "C" hinzugefügt werden. Das erste Widget ist nun fertig und kann mit einem Klick auf "save" gespeichert werden. Das Dashboard zeigt nun den ersten Parameter von der Wetterstation als Textanzeige an:
Neben der Textanzeige gibt es weitere nützliche Widgets, wie zum Beispiel die Verlaufskurve (Line). Nachdem das Line-Widget ausgewählt wurde, muss wieder ein Titel und eine Datenquelle angegeben werden. Anschließend wird das Widget gespeichert und die Temperatur wird im Dashboard neben dem Text auch als Verlauf angezeigt. TagoIO speichert derzeit in der "Free-Version" die Werte bis zu 30 Tage. Sobald ein Temperatursensor mehrere Tage aktiv zu TTN & TagoIO sendet, könnte das Dashboard so aussehen:
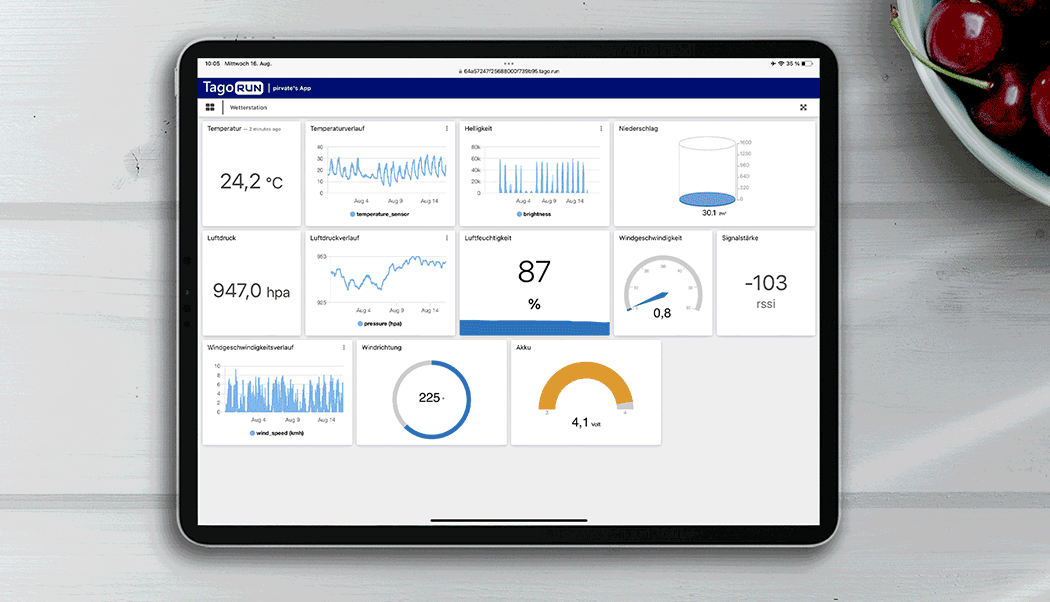
Das Dashboard kann nun an die eigenen Bedürfnisse angepasst werden und mit weiteren Parametern gefüttert werden. Ein fertiges Dashboard von einer Wetterstation könnte nach etwa 30 Tagen so aussehen:
Das Dashboard ist derzeit nur zugänglich, wenn man im Browser eingeloggt ist oder mit der TagoIO App angemeldet ist. Es besteht die Möglichkeit, dass man das Dashboard auch öffentlich zugänglich macht. So könnte man das Dashboard mit anderen Personen teilen, ohne das dafür ein Account bei TagoIO erforderlich ist. Das öffentliche Dashboard kann nur gelesen werden, es können keine Änderungen von fremden Personen vorgenommen werden.
Um das Dashboard teilen zu können, muss zuerst ein weiterer Useraccount angelegt werden, der einen anonymen Zugriff erlaubt. Dazu klickt am auf "User"->"Add User" und danach sollte folgendes Fenster sichtbar sein:
Wichtig ist, dass der Schalter "Create an anonymous user" aktiviert wird. Anschließend muss nur noch ein Username vergeben werden und der User mit einem Klick auf "Create" erstellt werden. Der neue Useraccount wird im Anschluss angezeigt.
Damit der neue öffentliche User auch Zugriff auf das Dashboard hat, muss eine Regel (Policy) angelegt werden. Klickt man auf den Menüpunkt "Access", so öffnet sich ein Fenster mit dem "Access Management". Klickt man auf "Add Policy", so müssen folgende Parameter ausgewählt werden:
Wichtig ist, dass eine Regel erstellt wird, die dem öffentlichen User einen Lesezugriff auf das gewünschte Dashboard gibt:
Anschließend wird die Regel mit einem Klick auf "Create" erstellt. Hinweis: Bevor jetzt der öffentliche Link für das Dashboard erstellt wird, sollte das Browserfenster neu geladen werden.
Klickt man beim Dashboard auf das Optionsmenü, gibt es einen Menüpunkt mit "Share Public". Klickt man auf diesen, so sollte sich ein Fenster öffnen, wo der öffentliche Link zum Dashboard angezeigt wird:
Der Link kann jetzt kopiert und öffentlich geteilt werden. Um die Funktionalität zu prüfen, kann man die angezeigte URL in einem Inkognito-Browserfenster öffnen.

Alternativer Payload Decoder für den SenseCAP T1000 LoRaWAN GPS Tracker. Kompatibel mit TTN Mapper, LoWTrack und weiteren Apps.
WeiterlesenAEQ-WEB © 2015-2024 All Right Reserved